
jQuery CSS Progress Bar FormGet
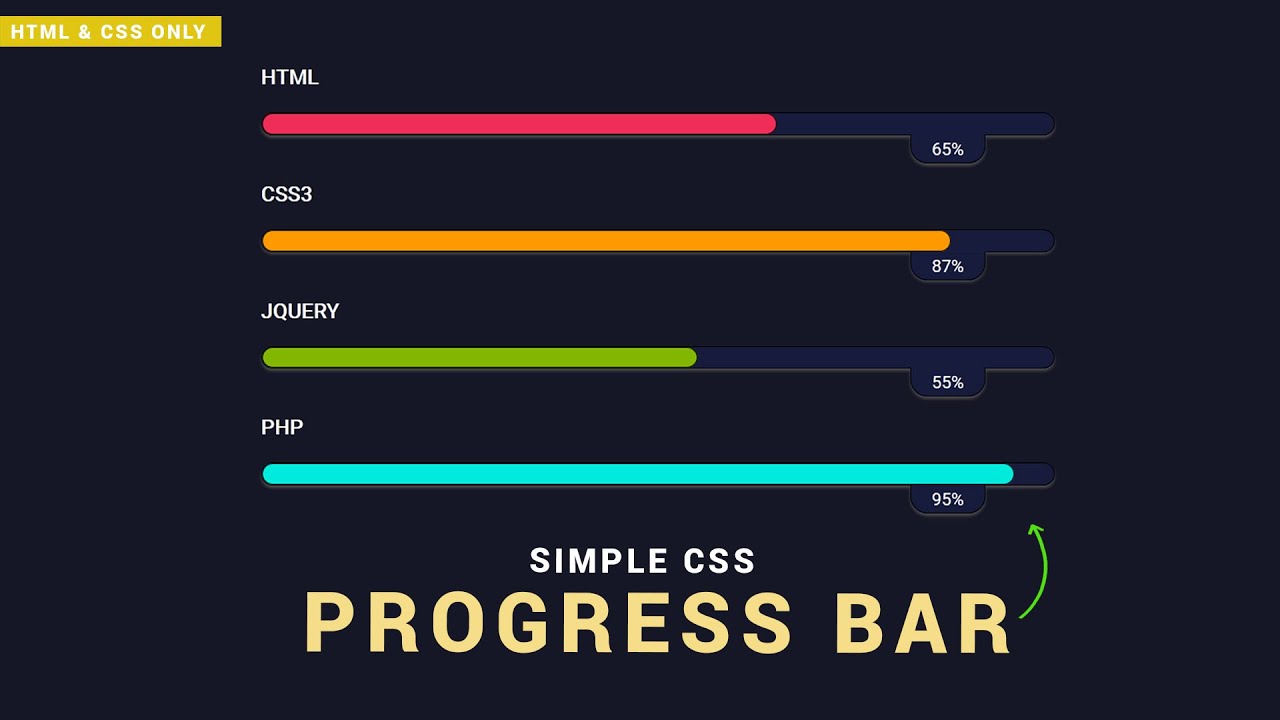
1. Simple Progress Bar To start with let's choose the simplest progress bar. It is a simple horizontal bar with a colored background. Create a

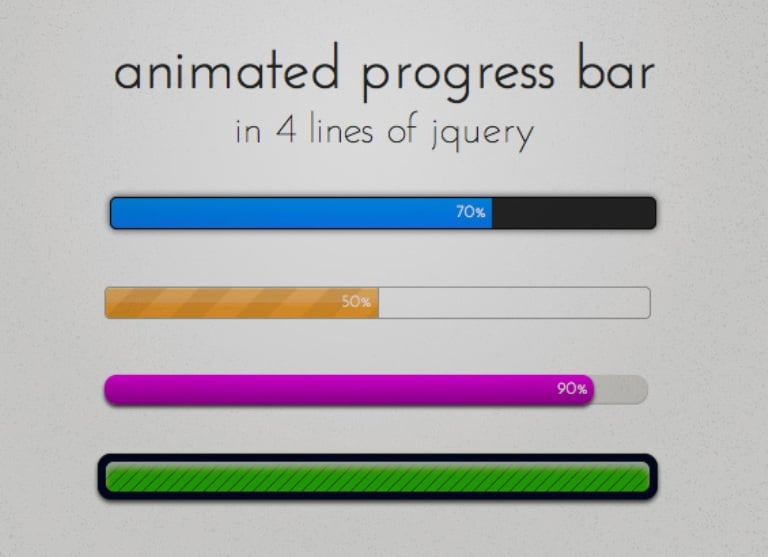
Pure CSS Progress Bar Animation by CSS3 Codeconvey

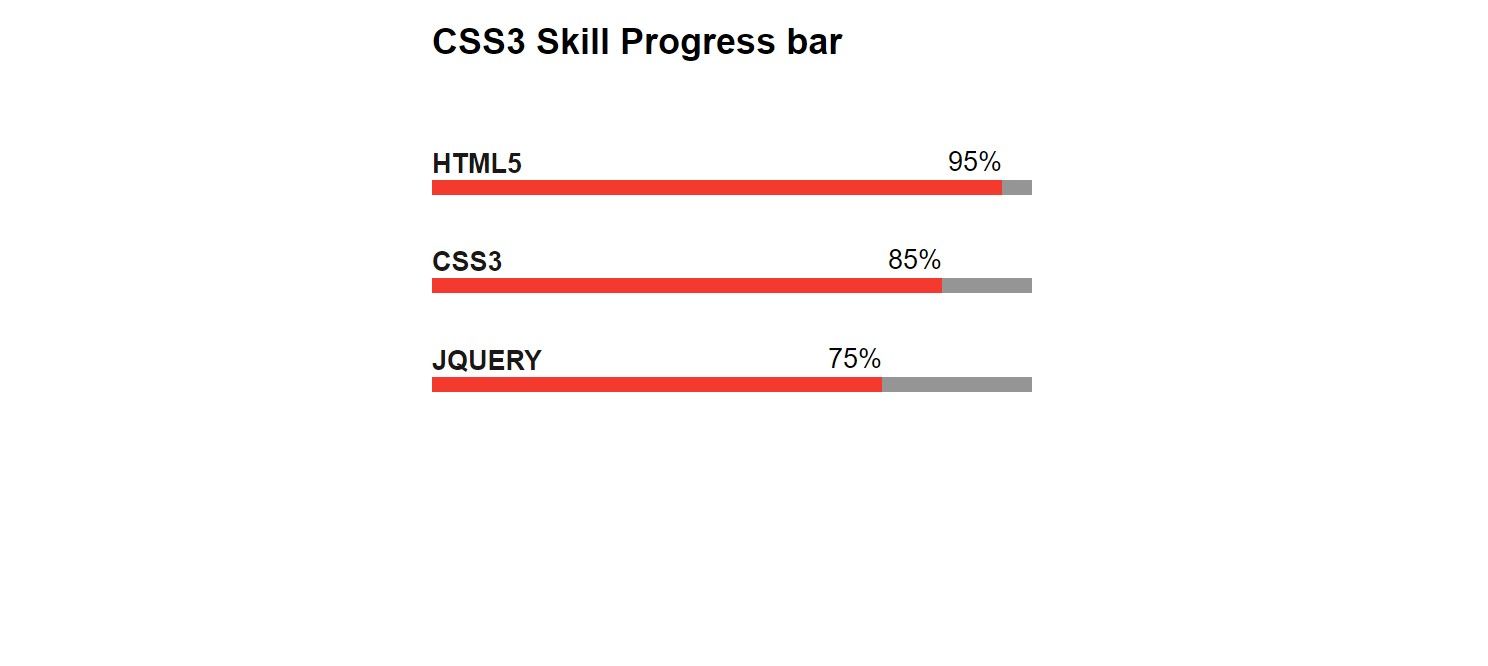
Simple css progress bar whyjulu
A progress bar can be used to show how far along a user is in a process: 20% Click Me Basic Progress Bar A normal

Collection of handpicked free HTML and CSS progress bar code examples. Html5, Css, Progress
Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

How to Create Progress Bar HTML CSS & JavaScript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

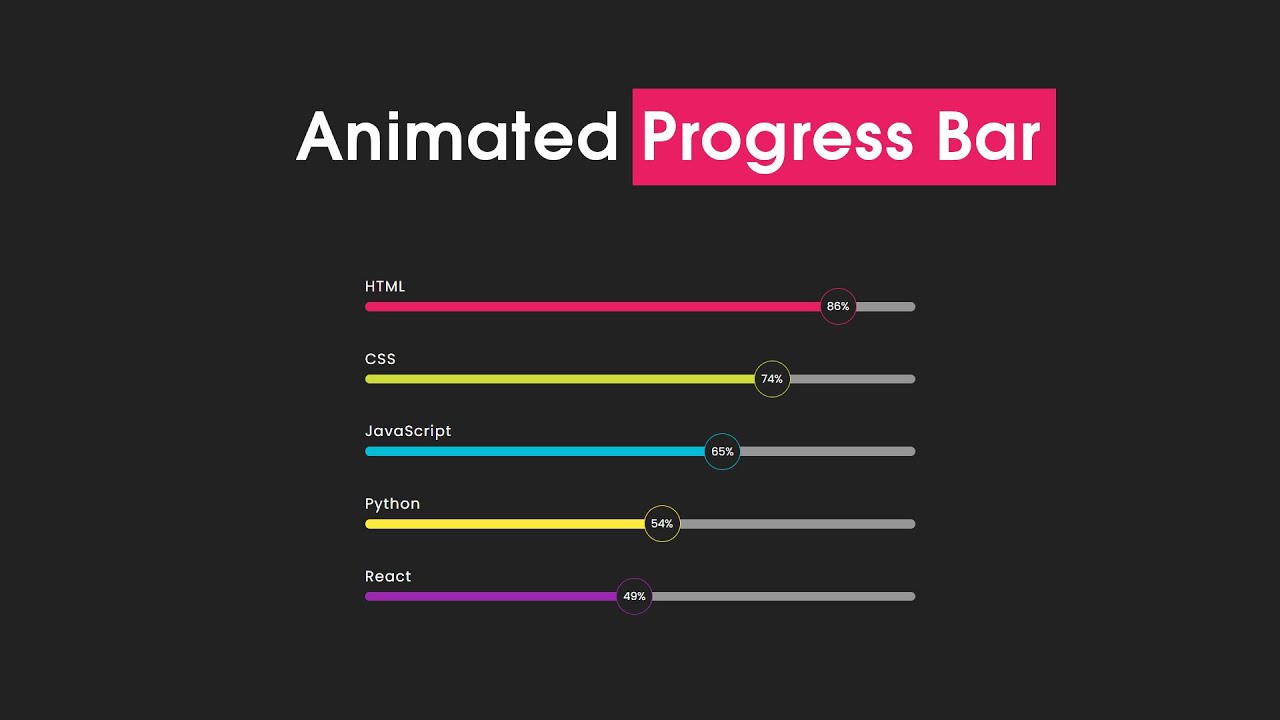
How To Make Animated Progress Bar Using HTML And CSS Skills Progress Bar Design YouTube
A Collection of hand-picked 15 Progress Bars With Css Only code examples. 1.SIMPLE PROGRESS BAR Simple CSS progress bar with animation. Made with Html Css/SCSS Author Traf Demo See the Pen Simple progress bar animation by Traf (@traf) on CodePen.

Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube
Simple CSS Progress Bars HTML HTML Options xxxxxxxxxx 53 1
HTML
5CSS3
12
An Animated CSS Progress Bar Makes Coding Much More Fun
As per the standard defined by W3C, the progress element represents the completion progress of a task. A progress element must have both a start tag (i.e. ), even though it looks like a replaced element (like an input).

Simple Skills Progress Bar In Pure CSS
Animated Goal Progress Bar jQuery plugin. Using this plugin, you can make a jQuery-animated progress bar. Simply enter the necessary information, and the plugin will calculate your goal's progress and animate the bar. You can specify the text that will appear before and after the raised amount. If you leave the credits in the source code, you.

15+ Amazing HTML CSS Progress Bars [ Demo + Code ]
The quickest and easiest CSS progress bar In its simplest form, a progress bar just needs two elements: One element to create a gap or space that will be filled (you might call it the 'track' or 'container') Another element to actually fill that space (the bar itself)

Animated Progress Bar CSS CSS Tutorial YouTube
30 Awesome CSS Progress Bars (Free Code and Demos) Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. 1. Progress Bar Animation Author: Eva Wythien (evawythien) Links: Source Code / Demo Created on: November 1, 2018 Made with: HTML, SCSS, JS

35+ CSS Progress Bars
Progress Bar with HTML and CSS Ask Question Asked 12 years, 4 months ago Modified 1 year, 2 months ago Viewed 232k times 103 I want to create a progress bar like in the below image: I have no idea about creating this. Should I use HTML5 techniques? Would you please give me some help about creating this progress bar? html css progress-bar Share

4 CSS Progress Bars You Can Use on Your Website
1. Progress Bar Animation One of the best progress bar codes is the progress bar animation. It is quite a popular option thanks to its fantastic design and looks. The author behind the source code is Eva Wythien, where she uses CSS, JS, and HTML. It features a stable black background with colorful bars. get the code 2.

SIMPLE CSS PROGRESS BAR USING HTML, CSS & BOOTSTRAP CSS PROGRESS BAR YouTube
Simple Pure CSS Progress Bar Raw progress.html